Swift アラーム機能を実装する
お久しぶりです。3月から更新が止まっていて非常に嘆かわしいことで。。
言い訳をすると、プロジェクトが大変なことになって、毎日14時間ぐらい働いていたもので。早く技術を身につけて行きたい!!!
そんな日々の中、GWには何かしらの成果を作りたいと思っていたので、アプリを1個挑戦しております。
内容はまたあとで・・・。
しかし、やっぱり何か「作りたいもの」を掲げた方が、「こんな機能を実現したいんだけどどうしたらいいんだろう」っていう調べ方になるがいいなと思いました。
さて、今日調査していたのは、題名の通りです。
あるアラーム機能を作りたくて。その時ってどういう作り方になるのかなと気になったんです。
で、色々と調査してみました。
[iOS] リマインダーの仕様について考える « きんくまデザイン
iOSのローカル通知・UILocalNotificationの設定まとめ | MIRAI STEREO
UILocalNotificationが使えそうです。
まだ実装していない・・・けど・・・
また実装したら書き足します!
今後のエンジニアとしてのキャリア を考える
それぞれのライフステージで取れるリスクとチャレンジできること、またそのタイミングと準備 | 30歳からのスタートアップ
1年前の記事のようですが、興味深く読ませていただきました。
この中に紹介されていました、
startup-labo.com
WordPress 子テーマの設定〜テーマのカスタマイズ
3月の目標は、WordPressにすることにしました。
ちょっと作ってみたいサイトがあってですね。
さて、前回までで初期設定?が終わったので、テーマを選定しました。
最後までめちゃくちゃ悩んだのですが、Customizr にしてみることに。
https://ja.wordpress.org/themes/customizr/
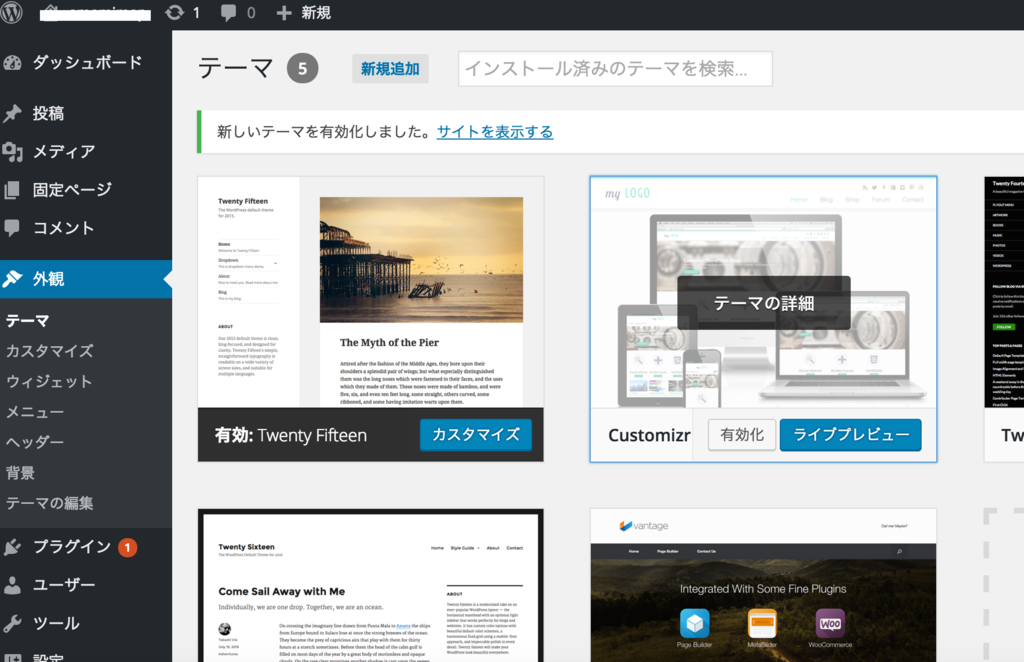
とりあえず、ダッシュボードの「外観」から

有効化して

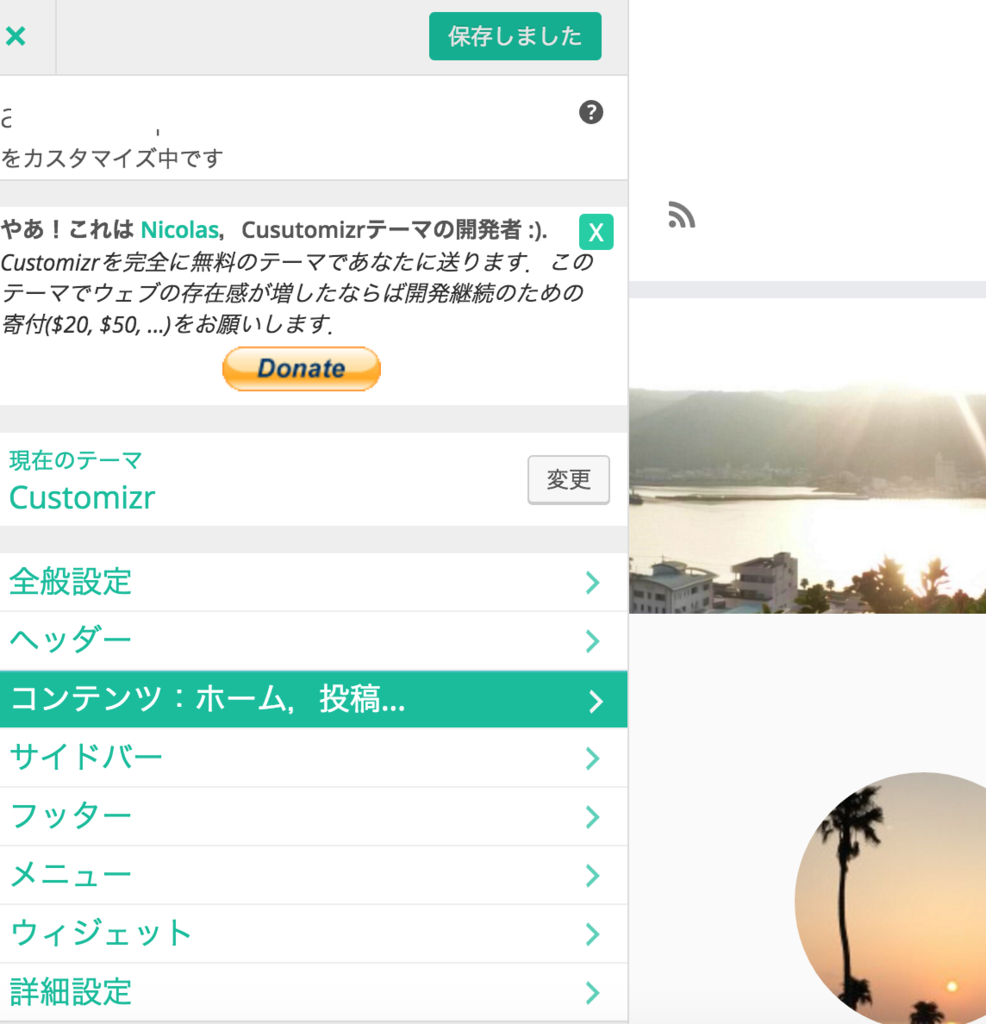
外観→カスタマイズ から、大体のことはカスタマイズできました。
スライダーの写真の差し替えなど。

日本語でこのようにカスタマイズのメニューがあるのは、使いやすいですね。
さてさて、、このCustomizrの、タイトルの文字がでかすぎるというか、ヘッダー部分が高さがありすぎると思うんです。
これをカスタマイズしたいのですが。。
まあ、テーマのファイルそのものに手を加えるだなんてやはり恐ろしいことはできません。
そんな時に、「子テーマ」のようです。
WP 小テーマを作ってカスタマイズしよう | 初めてのワードプレス カスタマイズ
とりあえず、costmizr-child というディレクトリをthemeの下に作り、style.cssとfunction.phpをコピーし、
言われた通りのコードを追記しました。
php タグが、閉められてないのが非常に不安に思ったのですが、あっているようです。
さて、ここまでが準備ですね。
どうやって文字を小さくするんだろう。。。
WordPress 初めの設定
というわけで先週は無事にWordPressをインストールが出来ました。
今週はいろいろと設定をしてみています。
まずはテーマの変更。
公開用の設定は、まだローカル環境でしか動かしていないので省きます。
で、テーマの写真を変えたい!!
となったのですが、これ、いじるの、WordPress のサイト管理画面からやるのはつらい・・・
というわけでエディタおよびIDEを揃えることにしました。
①NetBeansインストール
まずはNetBeansを入れることに。
職場のPHP用のIDEを変えることも考えていたので試すのにちょうど良かったです。
⚪︎PHP Wordpress blog/CMS
⚪︎Emmet
※macではそのまま入れるとおかしな動きをするという情報を見つけたので下記URLからダウンロードしました。
NetBeans Emmet Pluginの修正 | junichi11.com
あとは ツール->プラグイン で、ポップアップの中の「ダウンロード済」タブの左上「プラグインの追加」から
ダウンロードしたファイルを選びます。
③netbeans.confの編集
Shift-JISの文字化け問題を解決すべく、デフォルトの文字エンコードをUTF-8に設定します。
それにはnetbeans.confを編集します。
・・・どこ・・??
探し方にコツがあったみたいですね。
Finder からNetBeansをインストールしたフォルダまで降りてきます。
するとNetBeans のアイコンしかないのですが、ここで右クリック->パッケージの内容を表示 を選択します。
すると「Contents」というフォルダが出てくるので
Contents->Resouces->NetBeans->etc
までくるとnetbeans.confが出てきます!!!
さてこれを編集するためにエディタをインストールします。
Sublime test3のインストール↓別の記事にしました。
Sublime text3 インストール - yuriko’s blog
めでたく編集できました!
次は写真を差し替えたい!!!
Sublime text3 インストール
①Sublime text3 インストール
Sublime Text - Download
②Package control のインストール
パッケージコントロールとは、Sublime Text を拡張するパッケージをインストールしたり、管理したりするためのツール だそう。
必ずと言っていいほど入れるべきとのこと。
Installation - Package Control
ここにあるコードを、コピーして、Sublime text で View->Show Console を選択します。
表示されたウィンドウの一番下の枠に、ペーストしてエンターを押します。
なにやら実行されます。
※下記のリンク先が非常にわかりやすいです。
Sublime Text - Package Control のインストール - 開発メモ - Webkaru
③日本語化
こちらもこのページが非常にわかりやすいです。感謝です。
Sublime Text 3 の日本語化 - Japanize のインストール - 開発メモ - Webkaru
さてさて、めでたくSublime text3 が使えるようになったかしら。
mac ゲストユーザーがSafariしか使えないのを解除したい!
今日は諸事情より他の人にわたしのMacBook を貸すことになったのですが、フツーに考えたらわたしでログインして使ってもらうのは違うなーと思い調べてみました。
いつものわたしユーザーにログインする隣のアイコン、「ゲストユーザー」が使えそうですが、ログインするとなんかめっちゃ時間がかかった上にSafariしか見れない!英語だし!なんかSafari閉じたらグレーだし。・゜・(ノД`)・゜・。
というわけでまたまた調べてみましたが、このゲストユーザーを消してしまう、という記事がわんさか。みんな消してるのね。
でも、フツーに?使えるよ、使い終わったら全部データ消すって出るんだよっていう情報も。
ええ・・・
色々調べてやっっと方法がわかりました。
どうも、HD暗号化のFilevaultというのを無効にしないといけないようです。
FileVault を使って Mac の起動ディスクを暗号化する - Apple サポート
でもこれ、そのかわり暗号化が解けてしまうってことですよね。。。
うーむ。
どちらかというと、お家でmac 共用とかでしょうね。持ち出すようなmacbookには向かない設定のような気もします。
WordPressを始めるの巻
今日は前職の新入社員研修の時から、何かとお世話になっている先生に、今後について相談させていただきました。
先生はいろんな話を聞いてくださいましたし、いろんな話をしてくださいました。
アドバイスの中で、一つサイトというかサービスを作ってみては?と言われました。
理由としては以下の通りのような話だったと思います。
①Web の技術力がつく
②総合的な見方ができるようになる
③人を巻き込みやすくなる
④楽しみながら拡張できる
確かに今までは技術が目的となっていたので途中で行き詰ってしまっていたのですね。。
手段としてやらないと、中々進めないものです。
あと、何より「楽しくやる」ということを忘れていたような気がします。
そのことに気づいただけでも収穫でした。
というわけで。。。
まずはローカル環境から作ってみたいと思います。
MAMPを使ってローカル環境にWordPressをインストールする方法
こちらを参考にさせていただきます。
っって。。。
書いてある通りに進めると本当に、なにも問題なくできてしまった・・・。
【訂正】こちらの方が最新バージョンと画像があっています。
それに後々NetBeansで編集するときにやりやすいです。。。ていうか私はやり直しをする羽目になっています・・・・
【備忘録】Wordpressローカル環境の構築方法(OSX Yosemite)⇒Web系プログラムの勉強にもおすすめ – itkhoshi.com
ーーーーーーーーーーーーーー
ところが、これで安心して一旦閉じてしまったあと、どこでいろいろ管理するんだ!?と分からなくなってしまいました。。
答えは、ブラウザで
にアクセス。
右下の方にある「ログイン」ができれば管理画面にいけますね!

これから色々と充実させていきたいと思います。